Практически съвети и инструменти.
Цветове, както и всичко останало, това е най-доброто, използвани в умерени количества. Ще постигнете най-добри резултати, ако използвате най-много три основни цвята в цветовата схема. Ефективността на цветовете в дизайна се основава предимно на баланса, и повече цветове, толкова по-трудно е да се постигне.
Цвят не произвежда качествен дизайн - това го засилва.
Ако имате нужда от повече цвят от тези, които сте избрали за вашата палитра първоначално, използвайте оттенъци и сенки. Функционира в рамките на избран обхват.
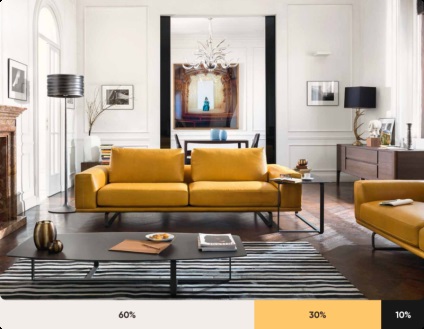
правило 60-30-10
Това правило помага за бързо създаване на дизайн цветова схема. Делът от 60% + 30% + 10% отразява баланса на цветовете. Тази формула работи, защото тя създава чувство за баланс и позволява на окото да се движат удобно от една точка до друга. В допълнение, този метод е много лесен за използване.
60% - това е вашият доминиращ цвят, 30% - средно, а 10% - цветен акцент.

Значение на цветя
Учените са изследвали в продължение на векове психологическите ефекти на определени цветове. В допълнение към естетика, цветовете създават емоции и асоциации. В зависимост от културата и обстоятелствата, цветови стойности могат да бъдат различни. Ето защо те видя модните бутици в черно и бяло. Те искат да изглеждат елегантни и благородна.

- Red. страст, любов, опасност
- Blue. спокоен, отговорност, безопасност
- Черно. мистерия, елегантност, зло
- Бяла. спокоен и чист, подреден
- Грийн. новост, свежест, природа
Повече за значението на цветовете може да се намери в цветове култура.
На първо място, на сивото
Обичаме ранните етапи на развитие на проект за игра с цветове и тонове, но това поведение бързо може да ви разочаровам - можете да убие 3 часа избора на основния цвят, а след това промени мнението си, така или иначе ... Със сигурност това е съблазнително, но не е много ефективно.
Вместо това, самата сила да работи за структура - вдлъбнатината и подреждане на елементи в оформлението. Това ще спести много време. Тази работа е много продуктивно. От друга страна, не трябва да бъде скучен. Изпробвайте различни цветове, ако искате да постигнете приятен външен вид.

Не почиствайте сивата скала и черно
Един от най-важните цвета на трикове, които съм срещал - Избягвайте сив цвят без насищане. В реалния живот, чисти нюанси на сивото, не съществуват. Същото важи и за черно.

Най-тъмния цвят, на тази снимка не е # 000, и # 0A0A10 Не забравяйте, че винаги трябва да добавите малко насищане на цветовете. Подсъзнателно, той ще бъде възприеман по-естествено и в близост до потребителите.

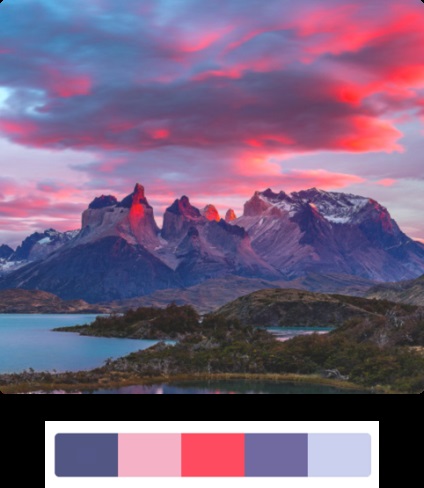
Повярвайте в природата
Най-добрата комбинация от цветове вече изобретен от природата. Те винаги изглежда естествено. Най-доброто от всички - просто гледам заобикалящата природа и да се извлече от тях палитрата за проектите му в природата, те винаги се променят.
За да бъдат вдъхновени, просто трябва да се огледам
Дръжте контраста
Някои цветове се съчетават добре помежду си, а някои - не на всички. Има нюанси на определяне на правилата за взаимодействие, които най-добре демонстрира цветното колело. Трябва да сте наясно от тези методи, но не е задължително да ги използват ръчно.
Вдъхновете се
Когато се налага да се намерят примери за UI, dribbble - един от най-добрите места да го направят. Това е инструмент за търсене по цвят. Така че, ако имате нужда да извършва изследвания на визуалната за използването на специфичен цвят други дизайнери, отидете на dribbble.com/colors




инструменти
За да се опрости задачата, аз ще предостави някои от най-добрите инструменти за избор на цветови палитри. Те спести много от времето си.
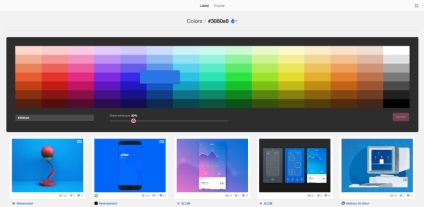
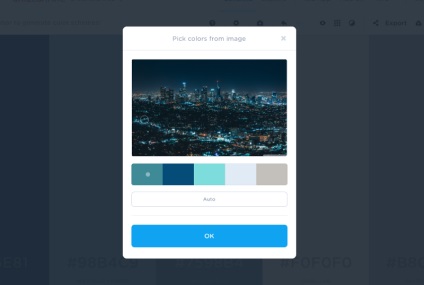
Coolors.co
Без съмнение, моят любим инструмент, за да изберете цветове. Можете просто да изберете един цвят и генериране на палитра с натискане на клавиша за интервал. Coolors ви позволява да качите снимка и да се създаде палитра от нея. Вие не сте ограничени до един резултат - селектор ви позволява да промените първоначалната забележителност.

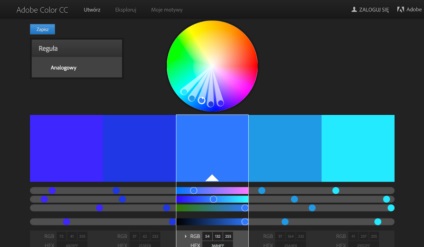
Този инструмент от Adobe за дълго време помага дизайнери. Той работи в браузъра, има и версия за десктоп. Ако използвате версия на работния плот, можете да експортирате цветова схема в Photoshop.

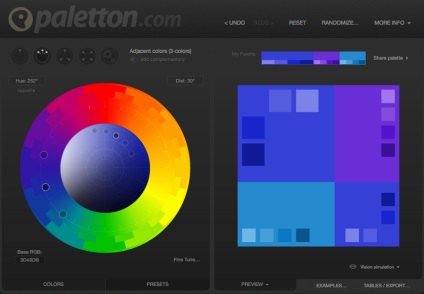
Тя е подобна на Kuler, разликата е, че вие не сте ограничени 5 цвята. Чудесно, ако имате основни цветове, и искам да играя с допълнителни цветове.

Designspiration.net
Представете си, че имате идея за цветовата палитра, но трябва да сравните визуално различните опции. Designispiration идеален за тези цели. Вие избирате до 5 цвята, за изображения, които са подходящи за вашите нюанси изглеждат. Услугата е не само успешни търсения изображенията в определения палитра, но също така помага да изберете правилния план за интегриране в дизайна.
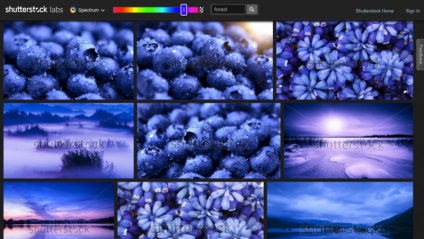
Shutterstock Lab Спектър

Tineye Multicolr
Но ако искате да намерите снимка на няколко определени цветове или дори постави конкретна сума за всеки цвят, а след това използвайте TinEye. Този сайт използва база данни за 10 милиона изображения от Flickr Creative Commons.
мисли последните
Цвят - много труден момент за развитието на даден ресурс, особено в ерата на цифровите дизайн. Съвети, които съм дал в тази публикация, не е по-лесно да се намерят подходящите нюанси. Най-добре е да се научите да създавате зашеметяващи цветови схеми - това е практика, така че повече да играе с цветовете.
Свързани статии
