Приветствия към вас, скъпи читатели на блога ми. Това често се случва, че ние може да искате да се направи линия диаграма, се дължи на факта, че това е удобен и може да се разпространи много бързо между потребителите в мрежата. Въпреки това, как най-добре да се направи, и какъв инструмент да се използва в същото време?
С цел да се създаде онлайн електронни таблици се използва по няколко начина. Помислете за няколко от тях.
Google маса
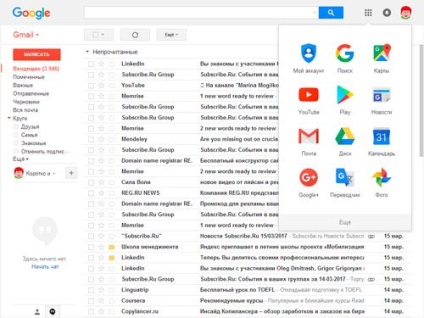
Може би всички от нас са запознати с търсачката, като Google, която ви позволява да намерите цялата необходима информация в мрежата. Но, освен това, Google ще предостави много други възможности за тези потребители, които са регистрирани в системата.

Кликнете на "диск" и да видите следната картина.

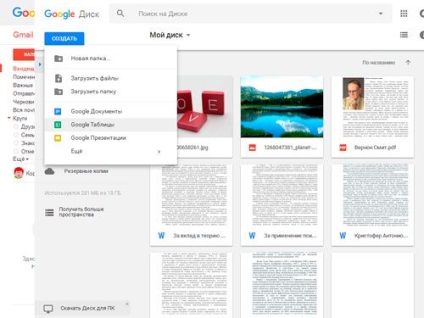
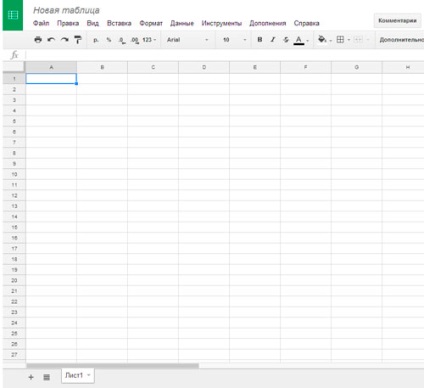
В горния ляв ъгъл кликнете върху бутона "Create" и да изберете от списъка на «Google Spreadsheets." Тогава ние се директно на страницата, за да създадете таблица:

Както можете да видите, тази таблица е много подобна на обичайната ни Excel електронна таблица, която има същия набор от функции. Така че, за да започнете, ще трябва да кликнете върху думите "Ню масата" и излезе с името си. След това можете да добавите записи към ширината на клетката променят своя цвят и размер.
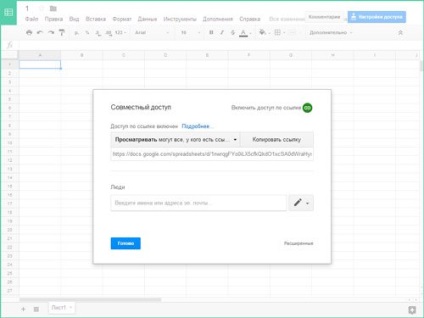
В края, щракнете върху бутона "Настройки за достъп" и изберете разрешения. Обикновено направени като "скрит", защото ако е необходимо, може да се разпространява на други потребители. Всичко това ще изглежда по следния начин.

Както можете да видите, за да създадете таблица с помощта на Google и без да се използват Уорд, просто защото тя не изисква специализирани познания и без усилие. Въпреки това, за да се постигне тази цел, има и друг начин, който вече изисква определена просветление, а именно:
уеб Таблица
Уеб диаграма е страница, написана на HTML и CSS и показване на всяка маса. Ако не сте запознати с тези понятия, а след това да ги успокои малко.
HTML - е кадър на всяка страница, тя съдържа всички основни функции. Но на страницата е написано в чист HTML, няма да се налага на красивата гледка, която виждаме днес по различни сайтове. И тук влиза в действие CSS, която дава форматиране хубава страница и се разширява обхватът на функциите, използвани.

С цел да се създадат различни елементи, използвани тагове уеб страница, които служат за показване на информация на страницата. Маса също има етикет, и той се нарича
- отговаря за показване на редове - отговаря за показване на клетки - клетки се показва като глава и с удебелен
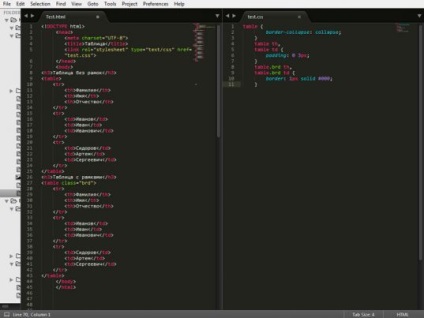
Може да забележите, че всеки елемент има както за откриване и етикет затваряне. Необходимо е да поставите някаква информация, като например името на клетката от таблицата между тях. Вземем примера на нормална маса в най-чистата му форма:

В тази снимка можете да видите, че в допълнение към маркера за таблицата се добавят и други. Защо те трябва? Помислете за този въпрос по-подробно.
HTML се състои от три основни тагове, които представляват скелета на всяка HTML страница. Нека разгледаме всеки един от тях:
Контейнер, който съдържа всички съдържанието на уеб страниците.
Тя включва услуга тагове и мета таговете са проектирани да работят с търсачките и браузъри. Съдържанието му не се виждат от обикновените потребители, и по тази причина не се показват в браузъра.
Това е основната част на страницата, която съдържа оперативните елементи. Това е съдържанието и потребителят вижда при влизане в интернет страницата.
Факт е, че преди на различни версии на HTML са имали свои собствени правила, които могат да работят само с тази версия. Поради това, браузърът знаеше коя версия се изпълнява в момента, използвайте конкретна версия на DOCTYPE. Така например, в предишната версия DOCTYPE по този начин:
Свързани статии
