
Този урок е по-трудно с предишния, този съвет е да не се разсейва и да се концентрира върху материала. Списъците са на четири вида. Тя номерирани списъци, водещи символи, на много нива и списъци резолюция. Сега нека да разгледаме всяка от своя страна. Нашият урок ще се състои от 4 бивши части. Да вървим!
номериран списък HTML.
Номерирани списъци се използват за прехвърляне на HTML позиции (елементи) на списъка са подредени в определен ред и всяка от тях има уникален номер.
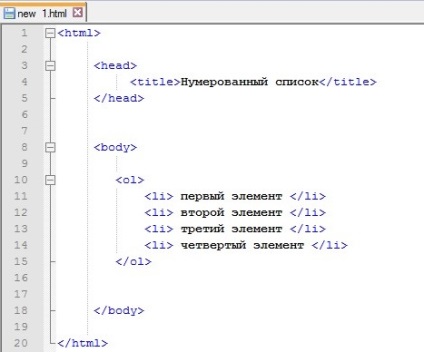
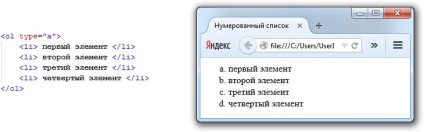
Номерирани се отваря списък с таг ltolgt и затваря съответно таг л / olgt. Всеки списък ред (елемент), съхранявани в маркера ltligt. Сега нека да се създаде номериран списък, кодът ще изглежда така:

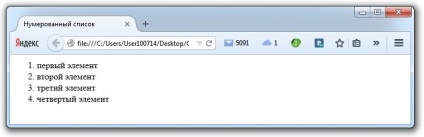
Запазете промените в Notepad и отворете файла в браузъра:

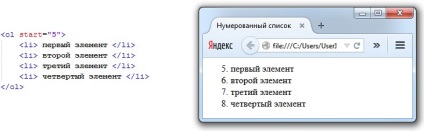
По подразбиране в списъка за номериране винаги започва от 1. Ако трябва да наброяващи започва, например, 5, маркерът ltolgt трябва да зададете начална атрибут и да го даде на стойност 5.

* От сега нататък, когато ще трябва да се докаже, да изкажете HTML код - ще бъде изобразен на фигурата не всички са на кода от структурата на страницата и ние се обмисля само част от кода. Мисля, че сега вие вече разбирате, че маркерите в страницата структура HTML - той е задължителен компонент. Ако сте забравили - виж урок 4.
По подразбиране елементи са номерирани списък с помощта на номера, но стила на номериране може да бъде променена с помощта на маркер ltolgt атрибут тип. стойности, които могат да се задават 1. А. а. I. аз.
1 - 1, 2, 3, 4. (избран по подразбиране)
А - А, В, С, D.
а - а, б, в, г.
II, II, III, IV.
II, II, III, IV.
Например, ако искаме да видим нашия списък от номерирани с помощта на малки латински букви, маркерът ltolgt трябва да посочите тип атрибут към стойността на. На практика това ще изглежда така:

списък с водещи символи HTML.
Списъците HTML използват, за да се изброят елементи (елементи) на списък, който не изисква стриктното номериране и могат да бъдат подредени в произволен ред.
Списък с водещи символи се отваря с етикет ltulgt и затваря съответно таг л / ulgt. Всеки списък ред (елемент), съхранявани в маркера ltligt. както и в случай на номериран списък.
По подразбиране, елементите на списъка винаги са белязани с черен кръг, маркиране на стила може да бъде променена с помощта на маркер ltulgt атрибут тип. можете да зададете стойности на диск. кръг. квадрат.
диск - (комплект по подразбиране)
кръг -
квадрат -
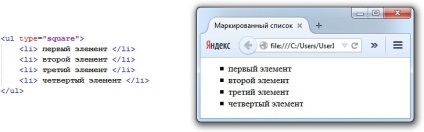
Сега нека да създадете списък с помощта на черни квадратчета (квадрат), за маркиране.

Многоетажен списък HTML.
Multi-ниво списък HTML - това е списък, който съдържа един или повече списъци. списък на много нива може да се състои от номерирани и списъците от. Необходимо е да се създаде един редовен списък "инвестират" в друг обикновен.
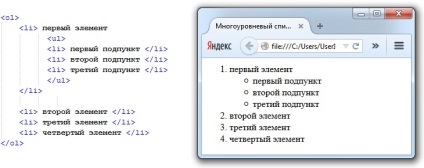
Всеки един артикул в списъка за лъжата между тагове ltligt и л / Ligt. За да създадете списък на няколко нива е необходимо между тези тагове, в допълнение към текста, за да вмъкнете друг списък. Без добър пример за това е трудно да се разбере, така че цялото внимание на снимката:

Направихме списък с комбинация от няколко нива, номера или водачи списъци. Както можете да видите, че се основава на номериран списък отваряне таг ltolgt и закриване л / olgt. Първият елемент на нашата номериран списък отваря таг ltligt. След това, както обикновено, е текстът, а след това вместо списък елемент етикет затваряне л / Ligt. ние поставяме друг пълен списък с водещи символи а. И едва след това ние затворите списъка с елемент за маркиране л / Ligt. Тогава ние имаме следните елементи са основната ни номериран списък.
Списък на определения.
списък с определение е много полезен при създаването на различни речници или изделия, съдържащи много термини.
списък с определение е начален маркер ltdlgt и закриване л / dlgt. Всяка единична термин е между ltdtgt и л / dtgt. Освен това определение на термина е написана, тя се намира между маркерите ltddgt и л / ddgt.
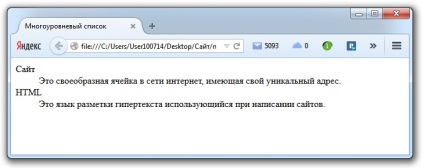
Сега ние правим списък с определения, състоящи се от два мандата. Кодът ще бъде, както следва:
Запазете промените и да видим резултата в браузъра:

* Тук имаме предвид всички опции HTML списъци. От моя опит мога да кажа, че списъците на няколко нива не се използват често, определение изброява още по рядко. Най-важното е, че трябва да се учим от този урок - това е принципът на съставяне на списъци. Съветваме ви да да практикува със списъци на няколко нива.
Вие не разбирате нещо от този урок? Попитайте!
- [email protected]
Свързани статии
