Автоматично преоразмеряване на изображения в Joomla

Много потребители са изправени пред проблема как да се създаде автоматично стандартен размер изображения в Joomla. SmartResizer плъгин е чудесно решение за този проблем.
Един пример за този урок
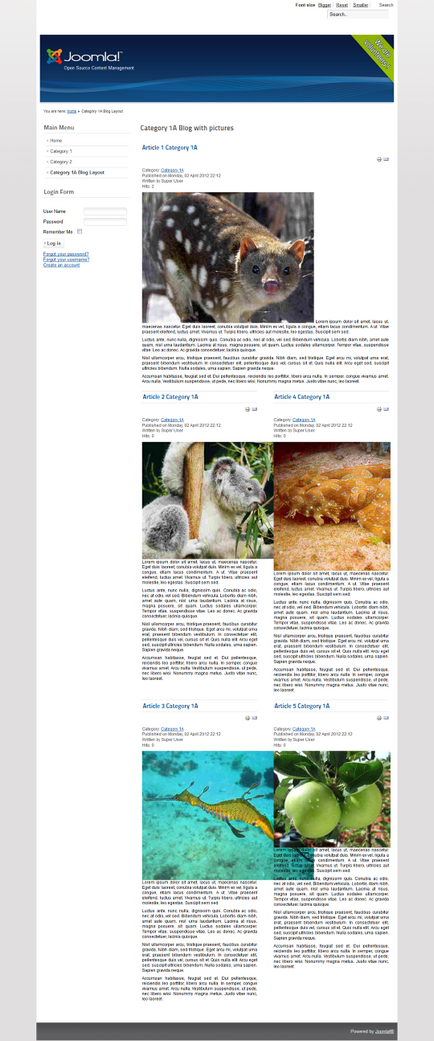
В примера по-долу, аз създадохме блог оформление.
Оригинална снимка тук между 300px и 800px широк. Ние се използва стандартен формат за блога. Както можете да видите, изображенията се припокриват. Това разстройство.
Ние използваме SmartResizer плъгин и ви покаже стъпка по стъпка как да се подобри оформлението с автоматично създаване на миниатюри.

Стъпка 1: Инсталирайте SmartResizer
- Изтеглете приставката за JED.
- Отворете Joomla администраторския панел и отидете на Разширения> Разширения Manager.
- Изтеглете архивирания файл, за да инсталирате плъгина.
- Отиди на Extensions> Plugin мениджър и намерите инсталираното щепсела.
- Приставката трябва да е активиран. Уверете се, че има зелен отметка до името му. Ако колоната "Enabled" е червена икона, кликнете върху него, за да го направи зелен.
- Кликнете върху името SmartResizer. за да отворите конфигурацията на приставката.
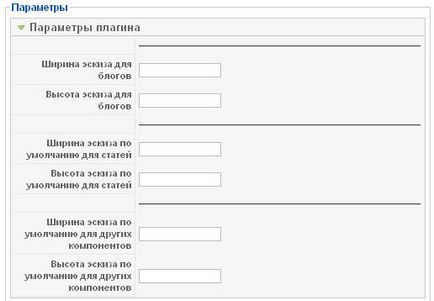
Стъпка 2. Създаване на основните параметри

Ако попълнете стойностите само за ширина, височина ще се изчислява автоматично. Ако попълните в стойностите за ширина и височина, изображението може да отрежете.
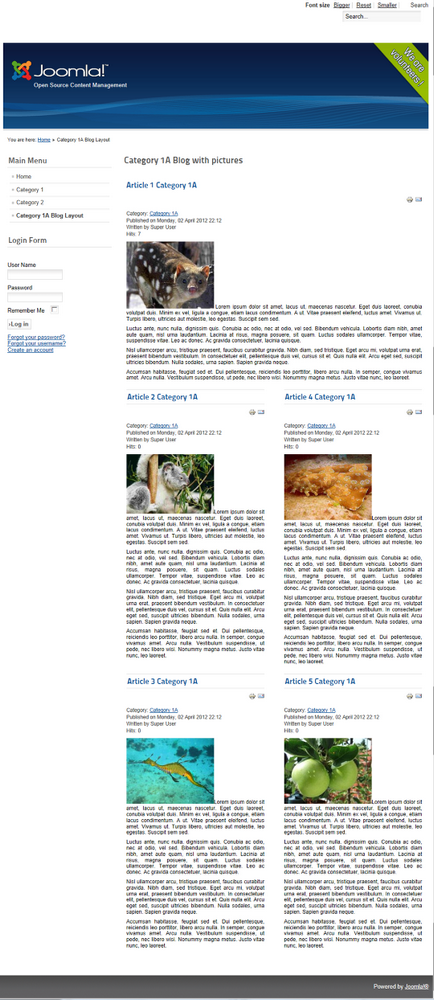
Етап 3: автоматично генерирани миниатюри

Можете да видите разликата. Сега всички снимки, със същия размер, но те нямат стил. Нека да ги помолите да стилове.
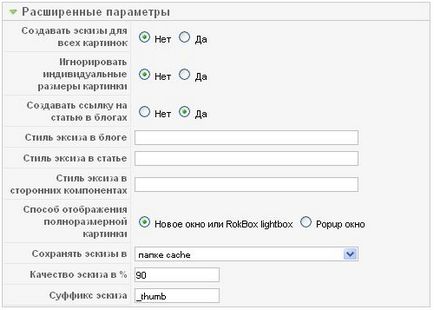
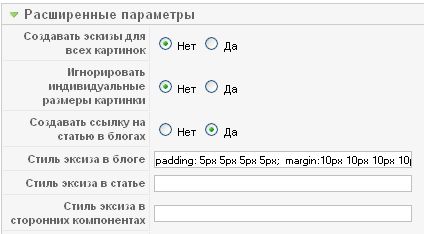
Стъпка 4: Конфигуриране на допълнителни настройки

- Генериране на миниатюри за всички изображения - ако не, тогава ще бъде създаден миниатюрите само за снимки с "smartresize" екип. Ако отговорът е да, ще бъдат създадени миниатюри за всички снимки, с изключение на снимки с "nosmartresize" екип.
- Не обръщайте внимание на индивидуалните размери на снимки - Ако отговорът е да, отделните размерите на изображението в тага IMG ще бъдат игнорирани и размера на миниатюрата ще бъдат взети от настройките на плъгина, с изключение на снимки с "smartresizeindividual" екип.
- За да създадете връзка към статия в блога - Ако отговорът е да, тогава eskih блогове ще сочат към статията.
- Стил eksiza Блог - Въведете стойността на маркера на СТИЛ
. да бъдат използвани в блога. Например: фон цвят: #EEEEEE; граница: 1px твърдо # 999999; подложка: 3px; марж-надясно: 5px;
- Стил eksiza статия - Въведете стойността на маркера на СТИЛ
. да бъдат използвани в статията. Например: фон цвят: #EEEEEE; граница: 1px твърдо # 999999; подложка: 3px; марж-надясно: 5px;
- Стил eksiza в компоненти на трета страна - Въведете стойността на маркера на СТИЛ
. да се използва в други компоненти (не com_content). Например: фон цвят: #EEEEEE; граница: 1px твърдо # 999999; подложка: 3px; марж-надясно: 5px; ,
- Начин да показва изображения в пълен размер - в нов прозорец или RokBox - снимката ще се отвори в нов прозорец на браузъра или в лайтбокс, ако RokBox инсталирана приставка. Popup прозорец - снимката ще се отвори в изскачащ прозорец.
- Запазване на миниатюри в - на същото място, където на оригиналното изображение, или "smart_thumbs" папка или в Papke "кеша".
- скица на качеството в% - качество създадете миниатюри.
- скица наставка - името на наставка на скица файла. Например, ако на снимката се нарича someimage.jpg скицата ще се нарича someimage_thumb.jpg в същата директория ..
Стъпка 5: Добавяне на стиловете за миниатюрите

уплътнение. 5px 5px 5px 5px;
марж. 10px 10px 10px 10px;
граница. 1px твърдо вещество #CCCCCC;
фон. #EEEEEE;
плава. ляв;
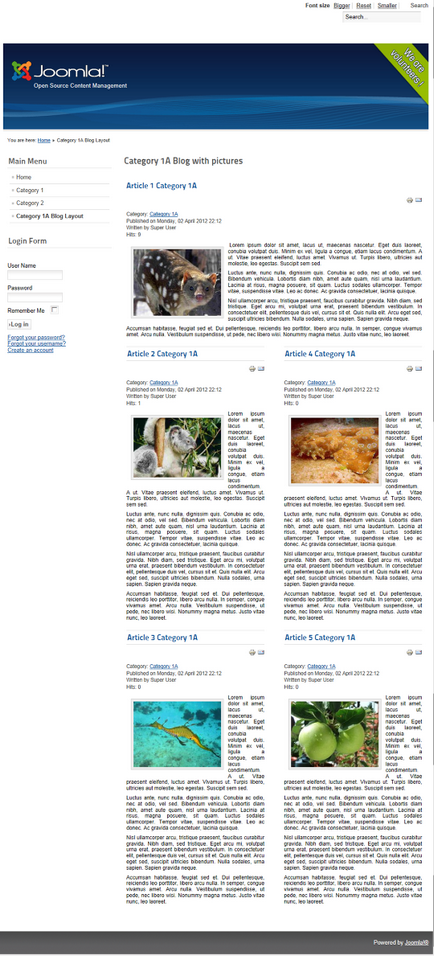
Стъпка 6: Стилизиран блог страница

Всички снимки в момента са еднакво стилизирани, с рамка, с еднакво разстояние, както и привеждане в съответствие.
Това е! Надявам се, че ще се възползват от този урок.
Свързани статии
