Маси и CSS
Сама по себе си, на масата се формира от един чифт таблицата с етикет, и вече става цялото му съдържание. Писано е в килията си, те са в таблица хранилище на информация (таг чифт ТД). Tr, този ред на таблицата. Елементът има чисто структурно значение, с не може да се използва не по визуален стил за нея. Не че е невъзможно, те просто няма да работи.
Клетките трябва да бъдат поставени в тези серии, сами по себе си те не могат да съществуват. Ето защо, един пример за правилно маркирани-нагоре в таблицата изглежда така:
Маркирането е готова. Докато изглежда по следния начин?

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Клетъчни граници. Ако наистина представяне на таблични данни, а след това просто трябва на границата, защото те ясно да посочи границите на клетките и да помогне да се отделят един от друг. Ние определяме ясни граници:
Нека бъдат дебелината на 2 пиксела, и твърди синьо. Тези селектори от нас се иска да всички клетки в таблицата с всички етикети, които могат да бъдат на уеб страницата. За по-конкретна избор ще трябва да използвате стилистични класове, документи за самоличност и други селектори.
Докато нашите клетки не са притиснати плътно един до друг. Ние трябва да го оправя, защото празното пространство в този случай ние не се нуждаем. Това може да стане с помощта на специални свойства:
Ето, това е така и напишете, а сега нашите клетки изглеждат нормално. И нека просто да добавите малко уплътнение на текста е безплатно и нашите елементи се протегна.
Това може да е по-добър малко, нали? Текстът след това автоматично подравнени вертикално, която не се среща в блоковете.
нататъшно изчистване
Е, как да подредите масата? Css в този план дава същите възможности като другите елементи. Можете да изберете клетки фон, шрифт, цвят на текста, както и много други функции на вкус, по своя дизайн проект.
Можете да използвате CSS3 означава, в която има много качества, за да направи красотата на всички елементи, без използването на графики. Например, нека добавим следните свойства:

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни

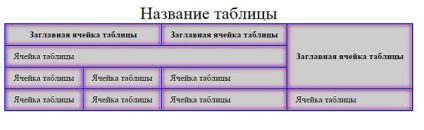
Обърнахме леко наклонена маса с сянка и отделни вътрешни сенки за всяка клетка.
Също така, ние можем да помогнем HTML-тагове. В една клетка, можете да добавите всичко, което искате: снимки, списъци, цитати и т.н. Th маркер показва една и съща клетка, но текстът става мазнини и не се маркира като заглавието. Обикновено те се появяват пред други елементи, в началото.
Можете също да зададете титлата. Той е отговорен за тези надписи маркер. Тя може да се добави някъде в таблицата с маркер. Добави към това и стилове:
Е, сега имаме столицата на клетката, има обичайните, има заглавие, регистрация. Какво друго можем да приложим? Обединяване на клетки, но това няма да бъде направено най-рано CSS, HTML и с помощта на специални ColSpan атрибути (хоризонтални) и rowspan (вертикално). Долната линия е, че ти пиша, колко клетки, за да се слеят, а след това отстранете излишъка. Например:
Не забравяйте, че ние всъщност имаме 4 хоризонтални клетки, нали? И след това, което записахме в маркирането на всички 3, но тъй като първият признак ColSpan = "2", а след това в действителност, тя заема мястото на две клетки.
По същия начин на действие на Съюза, така и вертикално, но тогава ще трябва внимателно да следите кои клетки образуват вертикална колона и премахване на излишъка.

Както можете да видите, с помощта на тези качества, може да се промени структурата, която ще окаже влияние върху външния вид.
Празните пространства между клетки
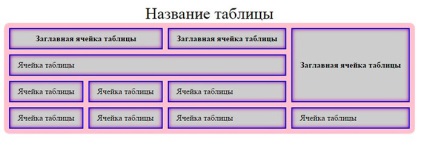
В началото на статията, аз някак си просто ви покани да се регистрирате граничен колапс: колапс, но в края на краищата, този хотел разполага с още едно значение. Нека да пишете на нашата маса от следните свойства:
Записахме я фон и заоблени ъгли, но поради граничен колапс: се формира отделна, празно пространство между клетките. то Управление, можете да използвате граничен разстоянието свойства.

Стилът на таблицата в CSS, зависи от това какъв вид дизайна на сайта си. Сами свойства се прилагат на практика една и съща (цвят, пълнеж, фон и т.н.).

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма

HTML5 и CSS3 практика от нула до резултата!
Свързани статии
