предговор
Имам удоволствието да Ви представи новите си творение - Навигационен Път 2. Този модул, който е в състояние да изгради галета за абсолютно всички страници (статични и динамични). Удобен за потребителя интерфейс (частично притиснат от страница manager'a) бързо и красиво да се изгради бара навигация на трохи. В резултат на усърден труд, за да се създаде модул, който ви позволява да променяте останалата част да се изгради галета.
Защо е необходимо да се използва този модул:
1. Можете да добавите статична страница, и задайте галета само за нея.
3. модул не е прикрепен към възли нито vyusam нито към панелите, и така нататък. D. (За разлика от други модули за галета). Всичко, което трябва - е URL адреса, където ще бъде показана лентата за навигация.
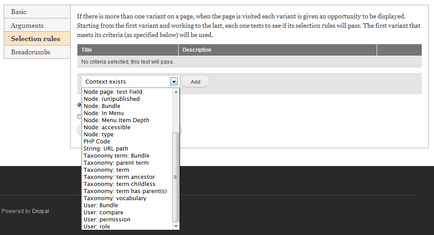
4. има право да показвате такива пътища. Това означава, че за една и съща страница да се показват различни галета! Например, можете да покажете един navigatsinnuyu линия за анонимни, а другият - на другите потребители. Ако вземем примера за материали - можете да показвате такива пътища, в зависимост от вида на материала, неговото състояние, стойности на полетата и др. Отдолу е сниман, които показват възможни правила отчасти посочват:

5. Има опция за забрана на галета за всяка страница и да ги играя по-късно.
6. многоезична поддръжка: Всички заглавия галета може да се преведе.
7. възможността за посочване на средината на хляба без позоваване (тоест, само текст).
8. Както вече споменахме - лесен за използване интерфейс.
9. Сега всички галета се съхраняват на едно място и наистина работят.
Инсталиране на модула
Модулът зависи от Chaos инструменти. Ето защо, за да инсталирате моя модул ще трябва да поставите този на първо място. Освен това, както обикновено - изтеглили модул, разархивирайте / сайтове / всички / модули. Към страница / администратор / модули и включени. Тя включва, между другото, имате два модула: Път Навигационен (ядро) и пътя Навигационен UI (потребителски интерфейс).
Конфигуриране на модула
Тези, които вече са работили с мениджъра модул интерфейс на страницата ще бъдат запознати. Останалото е абсолютно необходимо, за да се разбере по-малко.
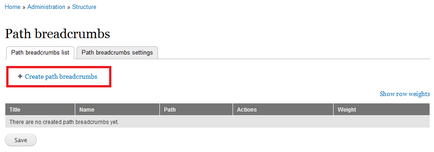
За да създадете галета отидете / администратор / структура / path_breadcrumbs и кликнете върху галета за да се създаде път:

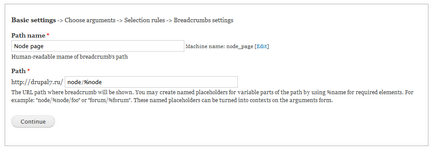
Преди да се развива първата стъпка за създаване на галета:

Ето име Path - всяко име за тази лента за навигация, за да бъдат показани в списъка на всички трохи хляб. Path - път, който ще бъде показан галета. На екранната, реших да се създаде лентата за навигация към материалите.
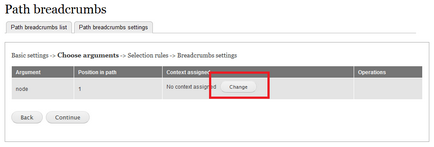
Следващата стъпка ще поиска да изберете за избрани резервни части черти (например,% възел) връзка към субекти сайт. За да направите това, а напротив аргумент, щракнете върху бутона Промяна:

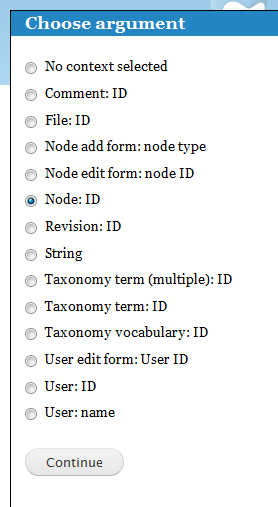
Ще се отвори прозорец с възможност за избор на юридически лица:

Изберете желания субект (в нашия случай - на възела: ID). Натиснете Next. Прозорец, може да се отвори природа настройки - просто изберете това, което се нуждаете за вашата ситуация (в повечето случаи можете да щракнете върху «Край» наведнъж).
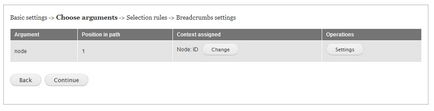
Сега същността е свързана с аргумента:

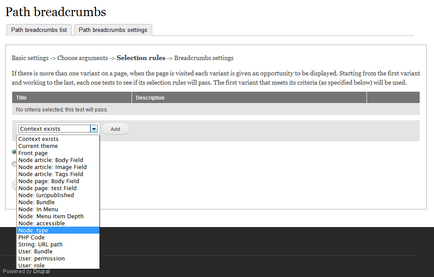
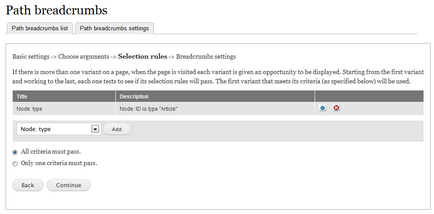
Следваща стъпка - е изборът на условията, при които се показва лентата за навигация. Например, ние можем да го покаже само член тип материали. От падащия списък изберете типа на хартията и кликнете върху бутона ADD:

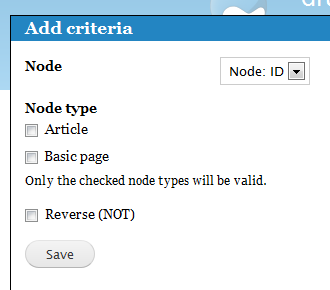
След добавяне на изскачащи прозорци ще се появи с възможност за избор на наличните видове материали:

Отбелязваме желания тип медии и натиснете Save. Под формата ние виждаме, че сме добавили състояние:

Условия, които можете да добавите неограничен брой. Точно под е форма на условия на отметката логика: трябва да бъдат изпълнени всички условия добавят, или най-малко един.
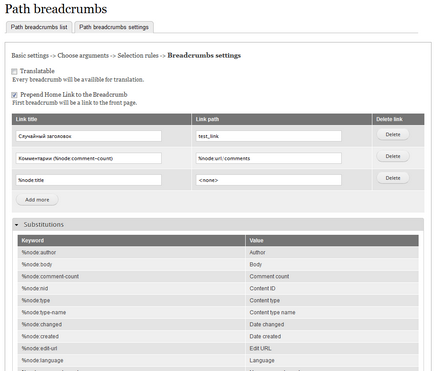
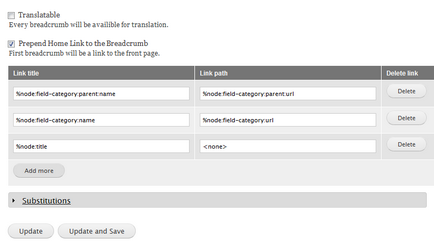
Последната стъпка - изготвяне на галета:

Превод - код, указващ дали изобщо заглавия на разположение за превод.
Добавяне в началото Начало връзка към галета - флаг, който е отговорен за добавяне на препратка към "Начало" в началото на лентата за навигация.
След това е една маса с трохи хляб. Мисля, че всичко е интуитивно и не се нуждае от обяснение.
Кликнете върху бутона за запазване.
Смените - Списъкът с жетони за автокоригиране.
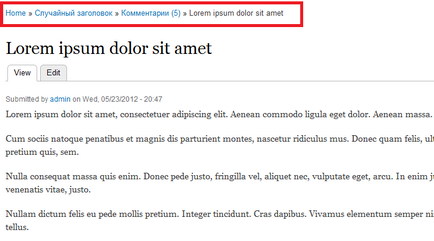
Резултатът от
И тук е резултат от създаването на лентата за навигация:

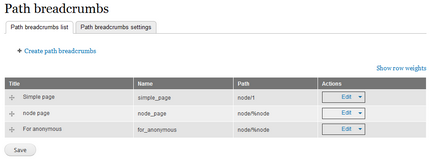
допълнително
Модулът позволява да правите неограничен брой линии на навигация за всички пътища (дори за една и съща). Следователно, когато повтаряне подходящ за един страницата ще бъде предпочитано изпълнение най-малкото тегло (по-висока вариант в списъка - по-малко тегло):

Страница галета модул път. Използването на здравето!
Модулът се е научил да прави нещо друго:
- Сега можете да импортирате / износ.
- Сега е възможно да се клонира лентата за навигация.
- Добавена е възможност да се скрие с галета, ако той съдържа само един елемент.
- Добавена е поддръжка за микроформати, RDFa за галета.
- Сега можете сами да определите характера да е разделител за галета
- Добавен знак, който показва текущото заглавие на страницата.
- Добавен жетони, че pozvlyayut използване на аргументите на Урла.
- Чрез трохи добавя класи "странно", "дори", "първи", "последен", в зависимост от тяхната позиция в линията.
- Фиксирани стилове за добавяне на формата за трохи.
Един от най-често задаваните въпроси - как да се правят трохи хляб за областта на таксономията. пример на снимки за поле field_category (с йерархия таксономия):

Но резултатът от тези настройки:

Свързани статии
