Този прост урок Inkscape, предназначени да развиват основни умения за работа с текст. В този урок ще се научите как да създадете точно такъв знак, да научат как да се движат и се въртят на буквите в текста в Inkscape.

1 Вземете инструмента за текст и напишете някакъв надпис. Използвали сме в този урок шрифта Olijo.

2 Сега са буквите по-забавно. Нека да ги направят склонен в различни посоки на различна височина. Поставете курсора между буквите на текста. Опитайте се държите натиснат клавиша Alt. щракнете върху стрелките на клавиатурата в ръка. Писма от друг. И ако задържите клавишната комбинация Alt + Shift на. след това се премести освен писмата ще бъде десет пъти по-бързо.
Може би вече се досетили, че ако поставите курсора между буквите на текста, задръжте натиснат клавиша Alt. натиснете стрелките на клавиатурата нагоре и надолу, текстът на писмото ще се вдига и сваля.
Е финал. Комбинация на ключ Alt + [и Alt +] върти тест писмо. Естествено клавиша Shift с Alt и ускорява този процес също.
Ние ще имаме, разбира се, да се работи по този начин, с всяка буква, но както показва практиката, не е досаден и дори забавно.

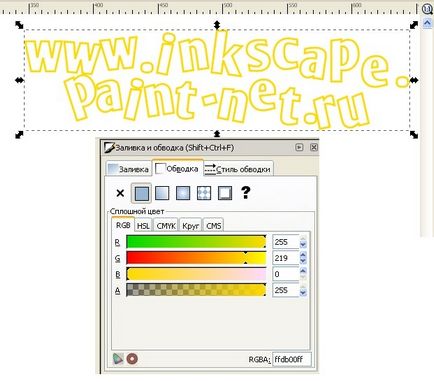
3 Изберете инструмента за избор на текст. Отворете прозореца на запълване и инсулт. Това може да стане чрез съответната позиция в главното меню "обект" или клавишната комбинация Shift + Ctrl + F.
Задайте цвета на запълване твърд бял цвят и инсулт цвят жълт # ffdb00. В Inkscape. и двете от уеб, за да се добавя номера на цвета в края на "FF" (тези две категории са отговорни за прозрачността (алфа канал): FF - не прозрачна, 00 - Абсолютно ясно е), така че снимката по-долу, този цвят е ffdb00ff номер. Между другото, дебелината на ход може да бъде конфигуриран за "стила инсулт".

4 Сега най-зрелищното момента. Маркирайте текст инструмент за подбор. Отидете в главното меню "Contour" и изберете "Свързани тире" или натиснете Ctrl + Alt + J. Сега можете да видите тук е диамант в горната част на веригата, както е показано по-долу.

Това автоматично активира инструмент за управление на възел. Кликнете, за да ги по-горе диаманта и издърпайте леко нагоре. Ето какво трябва да има.

Какво се случи? Посочените по-горе стъпки, ние сме създали копие от текста, който е свързан с първоначалния контура на текста. Сега маркирайте инструмента за избор на текст голям. Задайте цвят на запълване твърдо # a2d481 (a2d481ff) и цвят инсулт твърдо # 599f2c (599f2cff).

5 За по-голяма реализъм може да се прилага както на нашите обекти (малки зелени и големи жълти криви) ефект на сянка. Тя се предлага в "Филтри" - "Светлина и сянка" - "Drop Shadow ...".

Обсъждане на този урок може да бъде във форума тук.
Свързани статии
