(Превод Виктория Shidlovskaya статия Най-добри практики за съчетаване на шрифтове от списание Smashing Magazine)
Като за начало - кратък курс по класификацията на серифни шрифтове. Това е превод от Уикипедия. както и в руската традиция, няма такова разделение. Но с появата на компютърни шрифтове (поддържа кирилица) разширява обхвата на слушалки, така че всички руски дизайнери трябва да "флоат" по този въпрос, като риба във вода.
Така че, всички шрифтове са разделени на такива, които серифен (серифен) и без сериф (без сериф, от френските ДАНС - без). Сансерифни шрифтове в руската наречена нарязани.
И се оказа, че в съответствие с европейската традиция на серифни шрифтове са разделени в 4 класа:
Пример Стария новокалендарен шрифта - Garamond
Старият стил iliHumanist (стар стил) - шрифт се появява през 1465, тя се характеризира с диагонал акцент (това означава, че най-тънката част на текста е под ъгъл, не е точно в средата на горната или долната част), малка разлика между плътни и тънки линии на текст, както и удобен за четене.
шрифта клас пример за Преходен - Times New Roman
Преходен iliBaroque (Преходен или бароков) - за първи път в средата на 18 век. Тези шрифтове са най-широко разпространени, включително Times New Roman (1932) и Баскервил (1757). Този клас на шрифтове с серифи се намира между стария календар и съвременен (модерен), откъдето идва и името на преходното. Разликата между плътни и тънки линии на текст по-ясно, отколкото в стар стил, но не е толкова драматично и в настоящето.
шрифт клас например на модерното - Bodoni
Модерна или Didone (Modern) - се появява в края на 18 век. Той се характеризира с изключителна разлика между дебели и тънки линии на знака. Modern шрифт има вертикална акцент (тънка линия точно по средата отгоре и отдолу), тънка красива серифи. Font тънки, но много дебели вертикални линии. Повечето клас Съвременните шрифтове по-малко разбираеми от Стария стил и Преходен. Примери за шрифта - Bodoni, Дидо и компютърни модерно.
шрифт клас Пример плочи серифен - Rockwell
Плоча серифен или египетски (квадрат) - обикновено е много малко, ако има такива, разлика между тънката част и дебела плоча. Плочестите сериф имат "мазнини", квадратно и понякога имат фиксирана ширина, което означава, че всички герои и интервалите между думите да имат еднаква ширина (като пишеща машина). Понякога те се наричат нарязани шрифтове с серифи, тъй като те имат формата на Сансерифни шрифт. Плоча сериф се появи около 1800. Примери за шрифтове - Clarendon, Рокуел и куриер.
Е, сега да преминем към темата на статията - как да изберете и мач шрифтове при създаването на оформлението.
Създавайте впечатляващи композиции на шрифта - това със сигурност е изкуство, а не наука. Наистина, красотата на шрифтовете няма граници. Въпреки, че не са налице абсолютни правила за тяхната комбинация един с друг, че е добре да се следват най-добрите практики в тази област. В този урок за това как най-добре да се съчетаят шрифтове, и какви са често срещаните грешки.
Комбинирайте серифен шрифт без сериф (без сериф и серифен)
Най-често срещаният типографски техника - комплект нарязан заглавие (без сериф) шрифтове и текст - серифен шрифт. Това е класически комбинация, това е почти невъзможно да се направи грешка.
Фигурата по-долу - типичен текст оформление. В примера по-вляво от заглавието се използва Trade Gothic Bold No.2, а в текста - Bell готика. И двете шрифта - нарязан. Въпреки това, те са много различни "личност". Добро правило на палеца при създаването на оформлението, а не да привлече нежелано внимание на читателя към изгледа на текста. Trade Gothic предполагаемо сериозно и Bell готически, а напротив - динамиката и изразителност.

Комбинацията от тези шрифтове е нежелателно дизайн конфликт. Trade Gothic иска да отиде направо на фактите, а Бел готически иска да се забавлява. Това напрежение между шрифта - не нашата цел, трябва да се избягва.
А сега да разгледаме примера отдясно. Заменихме Bell готически шрифт Sabon. Sabon, както серифен шрифт, работи много добре с търговията готически. И двете са насочени за по-голяма яснота и четливост поради доброто височината на знаците (х-височина, приблизително на височината на малка буква х в шрифта, той определя разстоянието между базовата линия и отгоре). По този начин, както шрифтът е една и съща цел, защото те правят перфектен двойка.
Избягвайте шрифтове от един клас
Шрифтовете от един клас, но от различни семейства могат лесно да причинят несъгласие, когато те са комбинирани. Те произнася лицето ще изтегли всеки за себе си одеялото, в резултат на разположението ще бъде "мръсни".
В примера по-долу, вляво, шрифт в заглавието използва Clarendon Bold, който принадлежи към класа сериф плоча. Тялото на статията използва от Officina Serif което се отнася и за сериф на плочата. Плоча сериф шрифтове са различен клас богат характер, те обичат да доминират на страницата. Използването на два класа плоча серифни шрифтове на едно място може да доведе до излишен стрес.

А сега погледнете примера на дясната страна. Clarendon Bold заглавието поставят до по-неутрален New Baskerville. Нова Баскервил се отнася до универсалната клас Преходен сериф с достатъчно признаци, че се сливат добре с удебелен Clarendon.
Избор на шрифтове от различни класове от началото ще ви спаси от главоболие на оформлението.
Присвояване на различни роли шрифтове

Rockwell Bold ясно ни е останало, за да привлече вниманието към титлата. Като цяло, ние използваме комбинацията вече отворена верига на ситно шрифтове и с серифи. И дори с този избор, ние имаме голям брой вариации в размер, тегло и функционални шрифтове.
Като цяло, ние използвахме 4 шрифта на 3 серии, като всички от тях са довели до свързани, сплотено дизайн, като всеки шрифт има своя собствена роля ясно дефинирана в типографско йерархия. Така че, ако имате съмнения - разпространение роли!
Съпоставете мазнини шрифта
Най-добрият начин да се чука на оформлението - да не се разделят на текстови елементи от един на друг в тяхната йерархия. В допълнение към използването на различни размери, бъдете сигурни, че вашите шрифтове с различно тегло (мазнини). да даде на читателя "Пътеводител" за своя дизайн.

Създаване на страница в различен тон на текста
На тази гледна точка, вие ще забележите, че примерът в ляво се слива сив текстови блок, малко по-тъмен от дъното. Ето един пример, в дясно ясно запазва своята визуална йерархия. Без значение колко далеч сте от текста, вие нямате съмнение относно факта, където е начело и къде мислите, че ще отиде след това.

Умно използване на текст тоналност повишава визуалния йерархията на страницата. която е пряко свързана с прехвърлянето на смисъла на посланието.
Да не се смесва шрифтове настроение
Един от най-често допусканите грешки - nezamechanie присъщ на шрифта настроение. Шрифтове имат своя собствена индивидуалност. Понякога шрифта настроението може да се промени в зависимост от контекста, но не значително. Един от проблемите - това е погрешно да изберете шрифт за определена работа. Но още по-голям проблем - да направи два шрифта с различно настроение!
В левия пример, ние се присъедини Franklin Gothic Bold и сувенири. Като цяло впечатлението на Франклин готика - смелост, сила, издръжливост, но с едно докосване на елегантност. Той не се задоволи окото, но много функционален. Сувенир - игриво, който не е на себе си, малко настрана, но много сладък. Тези две шрифтове близо като Beefeater пред Бъкингамския и малко момиче, което се опитва да го накара да се смея. Такова объркване не работи. Различни шрифтове настроение привлича вниманието към себе си шрифтове, а не съдържанието, което показва слаба дизайн.

Вдясно в няколко Souvenir ние поставяме по-подходящ съсед. В Futura Bold има много лица, но това е много добре се комбинира с Souvenir по много причини. На първо място, както на шрифта високо х-височина. И двата шрифта имат заоблени форми и малка, но въпреки това се вижда от усуканите краища. Никой от тях доминира над другия. И двамата работят за създаване на забавни, оптимистично настроение. Напрежението между тях.
Комбинирайте светъл неутрален
Чист, четим типографско оформление изисква голямо внимание към преднамерено и непреднамерено напрежението между шрифтове. Сблъсъкът на различни шрифтове личности - това е само една от причините за ненужен стрес. Ако един от шрифтовете има ярка индивидуалност, а вторият трябва да бъде неутрален.
В левия примера Dax Bold стои в непосредствена близост до Бернхард модерно. Bad избор за най-малко две причини.

На първо място, Dax е с тесни знаци и голям х височина, а Бернхард Модерни, а напротив, когато голяма ширина на глиф разполага с една от най-ниската х-височина сред популярните класически шрифтове. На второ място, Dax неформално, модерно и светло. Идеален при подаването на текстови техничари, компютърни учени и дори днешната младеж. Бернхард Модерни, напротив, класически, тих, изискан и дори малко личен. Комбинирайте неподходящи физически характеристики на шрифта с личност, и да получите много зле функционираща типография.
Нека да разгледаме по-добър избор. В дясната колона Dax Bold отпред с Caslon. Caslon се класифицира като стар стил (стар стил), но е модернизирана и омекотена за по-добра съвместимост с други шрифтове. В този контекст тя изглежда задоволително близо до Dax. Забележете как на първо място ние виждаме самоличността на Dax в заглавието, и как Caslon крачки назад и ни кани да чете. В този пример, Caslon е неутрален избор за подпомагане на по-светло Dax.
Избягвайте коренно различни комбинации
Когато между избрания шрифт е твърде много контраст, той създава визуален дисбаланс, който отразява зле на целия проект.
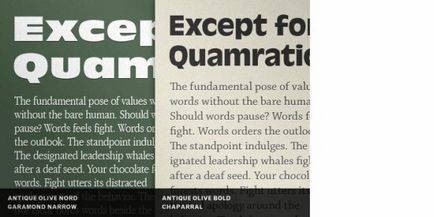
От лявата страна сме си поставили Античен Olive Nord - много смела - в близост Garamond Тесен. Контраст твърде много е очевидно. В повечето такива случаи, такава разлика отива отвъд обикновеното за да привлече вниманието и предизвиква чувство на неудобство. Следователно, тя не доведе до читателя смисъла на текста.

Точно в заглавието си поставихме Античен Olive Север. Garamond Тесен ще бъде заменен от една и съща версия на Garamond в книгата на тегло, но е добър избор - след известно колебание - е Chaparral. По-висока Chaparral х височина, от тези на Гарамонд, и като цяло по-модерен и неутрален външен вид в близост до характеристика Античен Olive Bold.
Дръжте го прости - да не се използва повече от две шрифтове
Вместо да се търсят чрез библиотеки шрифтове в търсене на "че" комбинацията, че понякога е по-добре да се върне в класически и много по-лесно вариант - комбинация от шрифта с серифи и нарязва.
В примера по-долу сме съставили ясно типографски йерархия има разнообразие, получи интересен разбивка на тона на текста и неговото увеличаване разбираемостта. Всичко това е направено само с две шрифтове. Въпреки че, строго погледнато, ние имаме тук са пет шрифтове: три Helvetica Neue и Garamond две.

Как да се постигне всичко това без никакви допълнителни усилия? На първо място, ако вземете шрифтовете от същия слушалките, най-вероятно да получите по-добър визуален съвместимост дори не мисли за това. На второ място, ние сме избрали доказана комбинация - комбинация от неутрален удар с глава на шрифта и отново неутрален шрифта за текста.
И Neue Helvetica и Garamond изрекох, но неутрален човек, и те могат да бъдат комбинирани в сложни оформления един с друг, защото ние първоначално положи строга йерархия. Според правилата, като използвате правилния шрифт помага за постигане на добри резултати без загуба на разходите на енергия.
Използвайте различни размери на шрифта
Най-лесният принцип ние оставихме за накрая: използват различни размери на шрифта, за да се постигне контраст между тях.
На примера на лявата част и текста се сливат в едно сиво тухла. Използвайте периферното зрение - техника, описана по-горе - да погледнете два примера. Докато отляво слива текст, втората е огромна разлика между заглавието и съдържанието.

От дясната сме използвали едни и същи две шрифтове, но с различен размер. TheMix курсив значително се увеличава, докато New Century Schoolbook се намалява до по-нормално, макар и все още се чете размер.
Използването на различни размери на шрифта помага да се разпредели по ясен йерархията и да увеличи тонален сорт в печата.
Жалко е, че за вашите огромни усилия да банална непознаване на класификация на шрифта. Antiqua ли ви познато? И защо ти се обадя плоча сериф плоска. Всеки в руския език отдавна е класифицирана и е описано, и е жалко, че не сте чули за това.
Научете, преди да научи ... Свалям шапка на вашите усилия.
И клиентите могат да убиват днес. ))
Свързани статии
