За да се направи в менюто вляво на уеб-страницата, можете да използвате по няколко начина.
Най-лесният вариант - да се използват табличен оформление. Създайте таблица, състояща се от две колони. В колона 1, ще бъде елементи от менюто, а във втора колона - никаква информация.
опции в менюто са описани с помощта на списъка - в HTML тага за това е "UL" и вложени тагове "ли".
Но аз предпочитам да се използва версия на оформлението използване Разделение блокови елементи. Тази опция и поглед към един пример.
Пример за създаване на меню, останали в HTML
2 Създаване на DIV елемент, на първо място от менюто си:
За първи DIV бъде показан в ляво, а вторият DIV - право, трябва да се блокират тези елементи в лист CSS стил, за да зададете правилните свойства.
Описание на втората DIV - .right
Имотът на плувка се използва за позициониране елементи.
За първи елемент на плувка имота: ляв означава, че тя ще бъде изместен в ляво, а за втория елемент на плувка имот: Точно така - в дясно.
Що се отнася до ширината на ширината, а след това тя се определя въз основа на конкретното съдържание и вашия сайт.
След това, ние поставяме този стил на елементи от списъка и стилове връзка. Един пример от моя собствен архив:
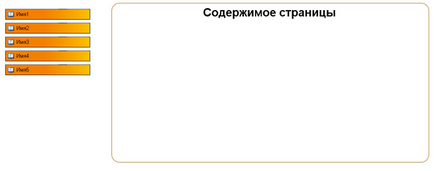
След като сме създали необходимите качества в стила лист, уеб-страница ще изглежда по следния начин:

Ако не се опише свойствата на елементите Ли и ще се покаже менюто в лявата, както следва:
Това е всичко - така че можете да направите от менюто вляво, за да HTML с CSS.
система избра този отговор най-добре
Свързани статии
