
IOS наистина нараснал през последните години.
С 9 IOS ъпгрейд, Apple разкри своя нов стандарт на шрифта Сан Франциско, 3D Touch, както и многозадачност на Ipad. В Xcode, можете да намерите стека гледки, отлично средство за по-адаптивни оформления много по-лесно Auto Layout.
Apple дава предпочитание на адаптивни оформления за вашите проекти да функционират добре на различни устройства.

Adaptive оформление и многозадачност
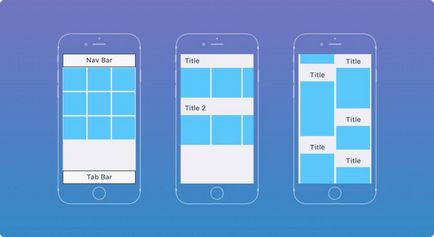
С нарастването на общия брой на резолюции на дисплея, които трябва да бъдат разгледани, е важно да се гарантира, адаптивността на оформлението. Чрез използването на инструменти като Xcode или Sketch Ограничения, трябва да се създаде дизайн по такъв начин, че размерът на екрана не се отразява на комфорта на използване интерфейс, както и с изискванията може да покаже допълнително меню.
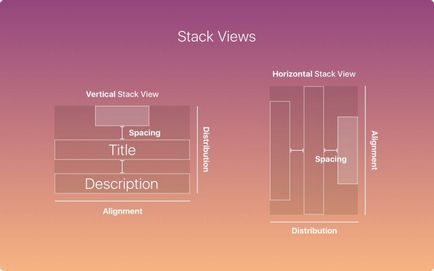
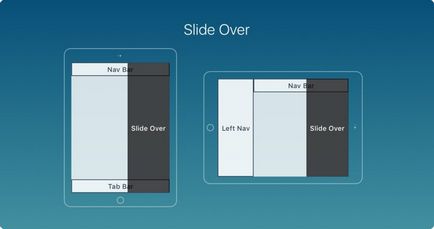
Така оформлението адаптиран от iPhone към Ipad Pro. UI се разширява, а не да се увеличава. За по-големи екрани, като iPhone 6 Plus и Ipad в пейзажен режим, вместо панел раздели навигационна лента в ляво.
Както Fluid помага да персонализирате дизайна на базата на размерите artborda.
шрифта Франциско шрифта
След освобождаването на Ел Капитан и IOS 9, Сан Франциско се превърна в стандарт шрифт.

Проследяване на шрифта SF
IOS 9 автоматично регулира Текст / дисплей и проследяване на Сан Франциско въз основа на размера на шрифта. В резултат на това, шрифтът винаги е лесно да се чете. При степен на 02:00 PST или по-голяма трябва да се използва SF UI Дисплей, в други случаи се препоръчва SF UI Текст.
Можете да използвате тези проследяващи стойности само в Photoshop, но сега има специална формула за преобразуване в скица.

Използвайте Скица плъгин за бърза употреба десен стойност разстоянието между символите.
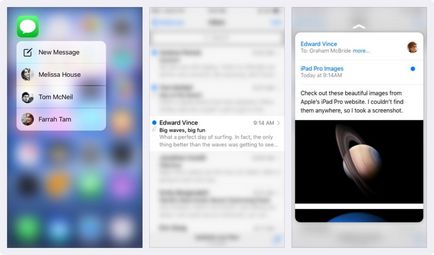
Едно от основните нововъведения във функционалните ЗИ 9 - 3D Touch. Тя дава възможност за бързо получаване на достъп до функциите вътре и извън вашата програма души.

Потребителите вече могат икона програма за достъп до най-популярните варианти. Вътре в програмата, можете да видите на връзки и имейли до отваряне на цял екран.
Трябва да създадете икони на дизайн за бърз достъп, за да се повиши общата производителност на интерфейса. Както и клавишни комбинации, основните средства не трябва да бъдат на разположение само в 3D Touch. Потребителите трябва да могат да работят с програмата без него.
Пиксели и точка IOS 9
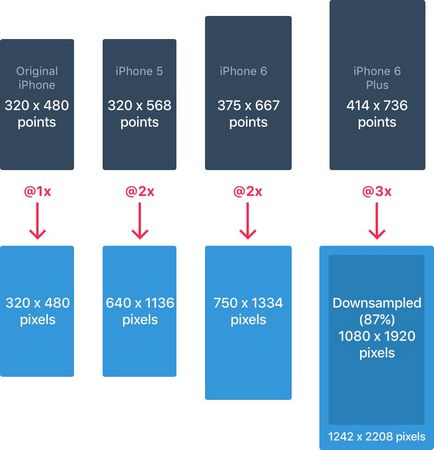
Разработчиците, които работят с точкови стойности, така че е важно да се разбере различията си с пиксела. Когато бях представен за първи път на iPhone, а след две единици са идентични. Това е равно 1pt 1 пиксел.

Разрешения iPhone
В iPhone има четири основни разделителни способности: 320 х 568 pt (iPhone 5), 320 х 480 pt (iPhone 4), 375 х 667 pt (iPhone 6) и 414 х 736 pt (iPhone 6 Plus). Разпределение не се мащабира, но се разширява въз основа на разрешение. Например, лентата за навигация се настройва само на ширината, но винаги има същата височина. Компонентите в рамките на панела са едни и същи.

iPhone 6 Plus - единственият iPhone, се държи по-скоро като на iPad в хоризонтален режим. С други думи, в левия панел за навигация ще се появи, замествайки необходимоста раздела бар.
Разрешения Ipad
IPad има две основни резолюции: 1024 x 1366 pt (Ipad Pro) и 768 х 1024 pt (IPAD).

На Ipad в IOS 9, две нови възможности: Split View и плъзгат. Slide Over - е наслагване, което се появява от дясната страна на екрана, без да променя оформлението на открито заявлението.

Split View позволява на потребителите да използват многозадачност, които работят в две приложения в момент, в портретен режим един до друг.

икона приложение
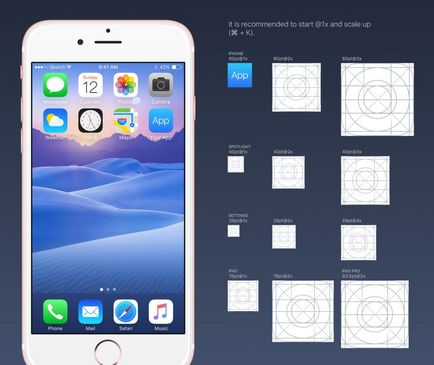
икона на приложения се използва за брандиране на заявлението. Това е първото нещо, което потребителите виждат. Икона винаги се появява на началния екран, в светлината на прожекторите, в App Store, и меню Настройки.

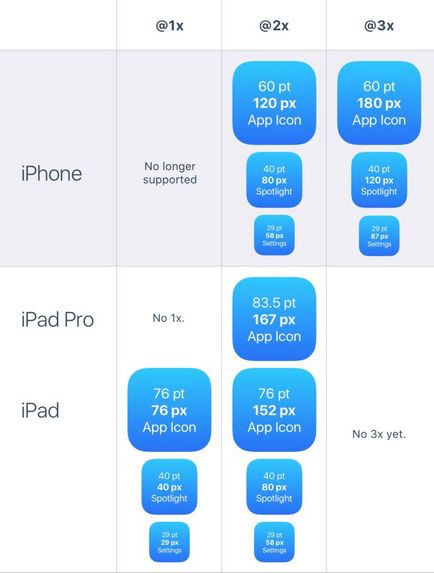
@ 1x-източници вече не се поддържат за iPhone, така че те не трябва да се генерират. икони на приложения вече имат две разделителни способности: @ 2x и @ 3x. Има три вида: иконата на приложението, настройки и светлината на прожекторите. За IPAD прилага разрешения @ 1х и 2х @.

Супер Ellipse
С версия 7 на операционната, заоблени ъгли се обърнаха с равномерно заоблени ъгли, за да образуват супер-елипса. Важно е да се разбере, че не е необходимо да се изнасят иконите, за да маскират като черни артефакти могат да бъдат по-късно. Вместо това, износ икони квадратна форма на App Store.

Ikonochnaya мрежа
Apple е използвал някои от иконата им златен секция. Това подобрява елементи пропорционалност. Въпреки, че това е голяма правило да се следват, че не е необходимо. Дори и Apple го надмина в много от техните икони.

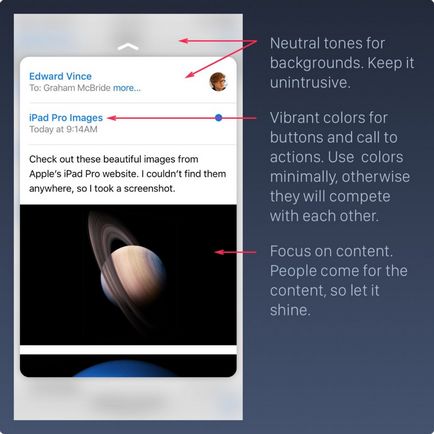
IOS 9 използва ярки цветове на бутони. Тези нюанси работят по-добре, отколкото черен или бял фон. Моля, обърнете внимание, че цветовете трябва да се използва в дози за минималната площ на търговска марка и призовават към действие елементи, като например лентата за навигация.
Като цяло, само 10-20% от дизайна трябва да бъде представена в тези цветове, в противен случай дизайнът ще бъде много конкурентен със съдържанието.

IOS 9 често използва неутрални цветове като области на менютата или фон. Черен текст на бял фон се използва за удобно четливост. Пастел син цвят се използва, за да маркирате бутона.

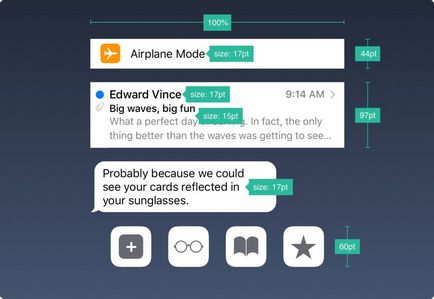
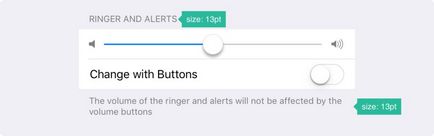
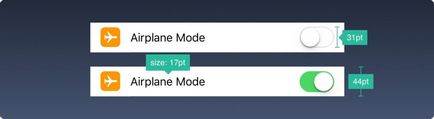
размер на шрифта и бутони
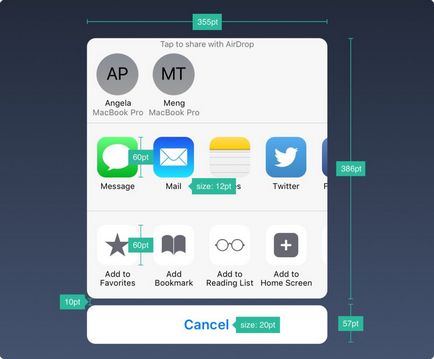
Общото правило е, както следва: 12pt да 44pt и малък текст за копчета, 17pt за тялото текст и 20pt + за заглавия.

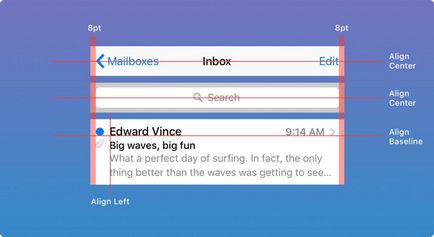
Подравняване и отстъп
Общото правило тук е минимален отстъп или граници 8pt. Това създава необходимото пространство около елементите, разположението се възприема по-лесно, по-достъпен текст. Всички елементи от интерфейса, трябва да бъдат приведени в съответствие. Текстовете също трябва да бъдат приведени в съответствие с базовата линия.

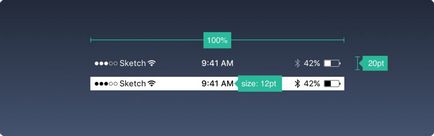
лента на състоянието
Препоръчително е да се включи в лентата на състоянието, доколкото е възможно сайтове. Хората често се обръщат към нея за важна информация за сигнали, време и зареждане на батерията. Икони и текст може да бъде черен или бял, но на фона може да бъде променено, за да почти всеки цвят, и се съчетават с лентата за навигация.

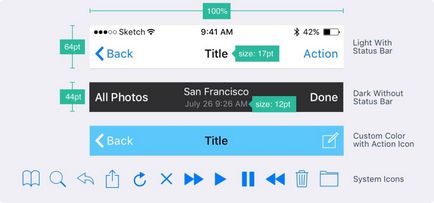
Лентата за навигация
Лентата за навигация в IOS 9 се използва за бързата информация на екрана. Лявата страна може да бъде използван за бутона Профил, назад, меню, както и правото - за бутона за действие, като редактирате, добавяте, Готово. Ако сте видели някоя от иконите на системни данни, че не е необходимо да се създаде изходния код за тях.

Както и за лентата на състоянието, можете да промените фона на всеки цвят. Като правило, тя има леко размазване на текста винаги е разбираемо. Когато има лента за състоянието си, тогава и фона заедно.
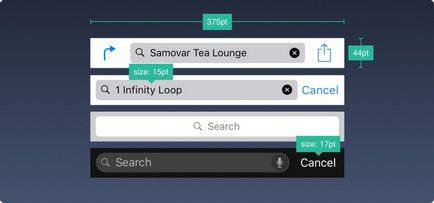
панел за търсене
Ако имате много съдържание, е желателно да се организира търсене на желаната позиция.

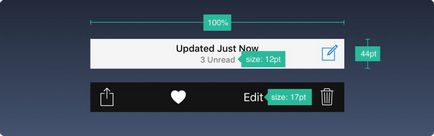
лента с инструменти
Ако трябва да се настанят по-голямо пространство за пълното приемане на всички действия и бутони за състоянието, трябва да използвате лентата с инструменти - Toolbar.

Лентата на раздела
Лентата на раздела - основният начин за навигация между снимки на екрани. Избягвайте т.нар хамбургер меню, ако имате само няколко елемента. В допълнение, по-добри икони съпътстват текст, тъй като повечето хора просто не си дават сметка за необходимите знаци, особено ако те не са добре познати.
В неактивно състояние, всички икони ще имат една линия, вместо да се налива. По този начин те могат да черпят много по-малко внимание.

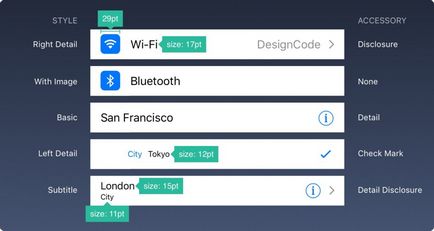
табличен изглед
Преглед в таблица - доста популярен тип интерфейс за съдържание. В по-голямата част от приложенията, използвани форма табличен вид. Това се дължи на факта, че този вид могат да бъдат различни - от стандартни до много подробна и нереален.

Като най-проста, можете да приложите различни предварително зададени стилове и аксесоари.

Клетките могат да бъдат групирани, с титлата в горната част и малък описание отдолу.

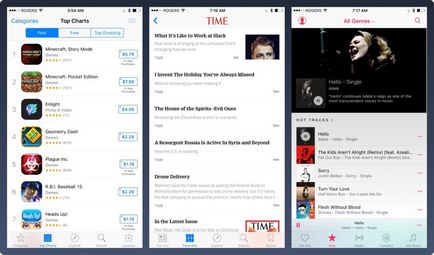
Когато имате колоните и редовете в представителството на решетката, ще трябва да представят съдържание под формата на колекция. Малко по-напреднали, тази гледна точка също ви позволява да създадете почти всяко оформление.

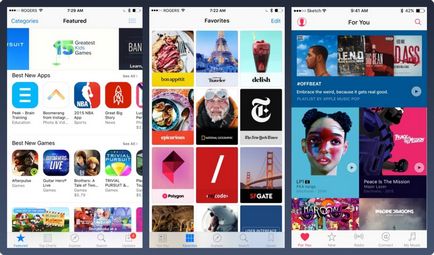
Оформление под формата на колекции може да изглежда така, показани на снимка или комбинация от тях. Възможностите са безкрайни.

модални прозорци
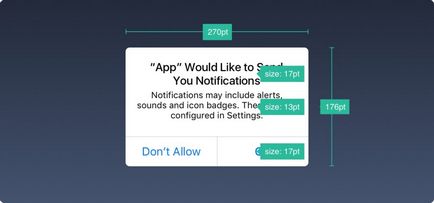
Известия за разговори, използвани за доставка на бързи съвети или важна информация. Сигнали (т.е. Alert), следва да бъдат сведени до минимум, а от тях трябва да бъдат маркирани в оформлението.


Когато представените данни не е кратък, можете да създадете модален прозорец в пълен размер, който ще се появи през анимация на избледняване, пързалка, флип, или страницата. Необходимо е да се приложи възможността лесно да ги отмените. Размерите трябва да бъде, доколкото е възможно сведено до минимум.

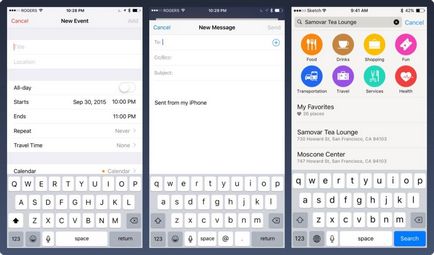
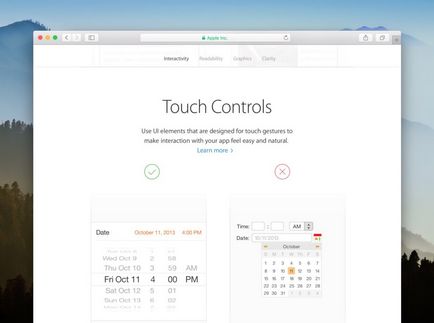
Клавиатури

Налице е добър набор от Keyboard Kit за скица. който е винаги на разположение за изтегляне.
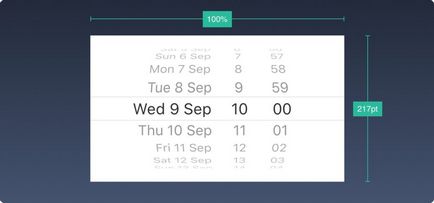
Когато имате няколко функции, които да избирате, можете да използвате инструмента за избор. Селектори са доста удобни за да изберете дата, тъй като те дават възможност да избират стойности за трите полета в едно действие.

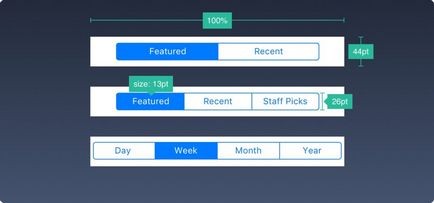
Сегментирани компонент контрол
Докато раздела бар осигурява навигация в основните раздели на сегментиран контролера се използва за достъп до различните подраздели.

лента за хода на
линия за напредъка - това е показател, който показва продължителността на действието или на нивото на персонализация. Например, можете да го използвате за показване на процеса на стартиране на нещо в мрежата. Височината на панела може да бъде променена.
ключ
Използвайте този елемент, за да превключвате между различните експлоатационни състояния (ON / OFF). В допълнение, не ги използва за други дейности, в допълнение към включване и изключване.

Stepper осигурява бавен, но по-прецизен контрол в сравнение с плъзгач. Можете да намалите или увеличите стойността на настройката, която се увеличава с едно. данни на заден план и граничен контрол могат да бъдат коригирани.
IOS икони
Това IOS стандартни икони 9. Тъй като те се използват като стандарт, че тяхната цел перфектно разпознаваем от потребителите. икони на приложения на данни за други цели, тя може да объркват потребителите, и затова е важно да се разбере как се използва определена икона в IOS.

Когато работите върху създаването на нови икони с изключение на стандарта, че е много важно да се прилагат най-известните герои. В допълнение, Горещо ви съветвам да ги придружи на 10pt текст и др.
Тези шаблони са полезни не само за обучение, но също и за използване в собствените си проекти. Вие не трябва да се започне от самото начало, което прави много грешки. Когато се научите по-добре в шаблон, след което ще се отвори много възможности за творчество.
IOS 9 GUI за iPhone
Ако създадете дизайн за IOS 9. вие ще искате да използвате готови елементи. Такива като навигационна лента, лента за състоянието, или лентата с разделите. Научете основни до размер, цветове и шрифтове и компоненти.

IOS 9 GUI за IPAD
Новите функции включват Ipad UI Kit Ipad на Pro, както и клавиатурата в хоризонтален и вертикален режим. Всички вектор.

Apple Watch GUI
А доста пълна UI Kit за Apple Watch устройство с компонент за Apple Watch - часовник, икони и други вектор. Можете да промените размера и да ги изнася в желаната резолюция.

Какво може и не може в интерфейса
Има правила, които не трябва да се чупят, особено ако все още сте начинаещ в IOS. Следвайте тези примери, събрани от Apple в един съдебен процес.

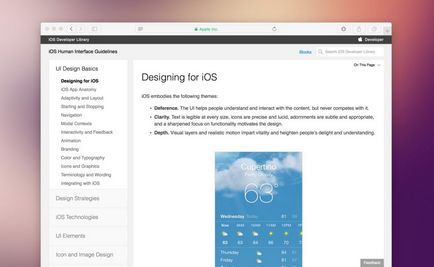
IOS Насоки за човешки интерфейс от Apple
Apple въведе ръчно резервно интерфейс дизайн за IOS. На разположение е и специален iBooks формат.

Курс: Проектиране на мобилни приложения
Ако искате да научите как да проектирате мобилни приложения за IOS, научете всички Sketch програма чипове, както и значително да подобри тяхното ниво, а след това аз ви каня да се присъедините към курса на списък rany.
Не забравяйте да прочетете тази информация >>
Още по темата:
- Поглед към Apple Гледайте очите на дизайнера
- Как да създадете типография, цветове и оформление за IOS
- дизайн заявление за IOS + Apple Watch в скица
Свързани статии
