Добре дошли в проект "сайта от нулата!"
На първо място, този проект е предназначен за тези, които се опитват да се създаде сайт себе си, т.е. за начинаещи. Съответно, цялата информация, посочена е на разположение, всички етапи на строителния обект, придружени от снимки на екрани, които ще позволят начинаещите уебмастъри бързо и лесно да свикнат с този труден въпрос.
Тук можете да изтеглите Българска версия WebPageMaker, WordPress, Joomla, Adobe Muse, както и инструкции за това как да инсталирате WordPress и Joomla хостинг и ръководства, за да инсталирате теми (шаблони) за тези CMS.
Пожелавам ви на всички късмет и дръзки въплъщения на идеи за вашия сайт.

Поздрави на всички читатели на сайта на проекта от нулата! Днес ние ще анализираме темата за пояснения. Как да добавите подсказка към изображението и текста? Оказва се, много просто.
За тези, които все още не разбират за какво става дума, се обяснява в детайли. Подсказка е незадължителна текстово съобщение, което се появява, когато мишката върху изображение или част от текст (дума, фраза). Помислете за добавяне на подсказките за HTML-страници, написани самостоятелно или създадени с WebPageMaker програма.
Нека започнем с изображенията. Можете да добавите стандартен накрайник без използването на CSS стилове, тя ще се появи като стандартен текст в малкото в рамка. Вие можете да добавите подсказка се появява в долната част на изображението на тъмен фон. Първият вариант е най-лесно и изисква абсолютно никакви специални знания и умения.
Вторият вариант е малко по-сложно, тъй като тя предполага известна минимална конфигурация, например, можете да използвате стилове, за да определите цвета на фона на подсказка и шрифт цвят. Но този съвет и изглежда много по-впечатляващо от стандарта. Когато задържите курсора на мишката върху снимката, долната част на изображението е много тъмно полупрозрачен фон с въвеждане на текст, в който можете да поставите описание на изображението.
Да започнем с най-простите решения, без използването на CSS. Добавяне на съвета като метод, използван с заглавието маркер атрибут . Както улики използвани текстов низ, затворени в кавички.
Ето един ред код добавя между тагове
достатъчно, за да мишката върху подсказка изображение. Какво има в тази линия, което трябва да се промени? На първо място, това е името на картината, аз го нарича tri_dorogi.jpg, можете да въведете име, вместо на картините му.На следващо място, посочване на алтернативен описание на снимката, това е, което потребителят вижда на снимката, ако не е зареден, аз го имам, "Изборът на пътя." И най-накрая - това е текстът се загатва, а не "Кой път да избера?" въведете вашия намек.
Как изглежда това в действие вижда лесно, като задържите курсора върху снимката. Веднага се появява подкана под курсора.

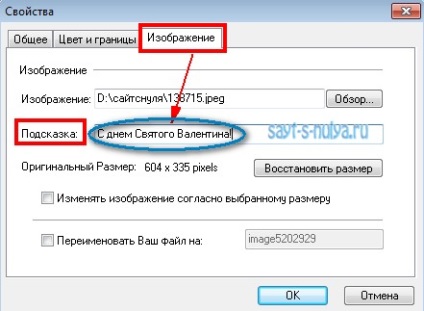
Сега нека да видим как ще се реализира в WebPageMaker. Заредете на работното поле желаната снимка, кликнете върху него и отидете в менюто RMB контекст в последния параграф на "Недвижими имоти". Там, в раздела на изображението в полето Съвет, ние въведете текста, който ще се появи, когато мишката върху този образ.


Както можете да видите, WebPageMaker програма, въпреки цялата си простота, която ни позволява лесно да добавите няколко съвета кликвания на всякакви изображения. Резултатът е поглед към изображението по-долу три малки.
Така че, със снимки, подредени, сега нека да видим как да добавите подсказка към текста. Не го вярвам, но за да стане толкова лесно, както в случая с картината. Добави подсказка към текста, можем да с един ред код, който се поставя между таговете
на точното място на страницата.Момиче седи в тъмницата, и плюе на улицата.
Поставете курсора върху текста на пъзела по-долу и да видим резултата - ще бъде отговорът на загадката.
Момиче седи в тъмницата, и плюе на улицата
И вие можете да сте сигурни, че отговорът на загадката, като пример за една от всеки текст, който се появява, когато мишката върху "А", поставена до мистерията.
Познай: "С една дума 5 букви" е "и няма други гласни?"
В този случай, бутонът "А" е изображение, така че ние използваме тук линията на код за съвети, за снимки. Единственият недостатък на тези съвети е, че ние не можем да създадат свое място в някакви специфични място картини, те плават под курсора, както и външния им вид е съвсем проста - обикновен текст в тънка рамка.
Кой приемам такива съвети - прилага на практика, които не обичат такъв примитивен вид подсказка напред към следващия материал, който ще бъде разгледан на подсказките клирънс чрез CSS стилове.
По това, докато всички, ще се видим скоро! От SW. Светлана (SvetLana_TSV)
Свързани статии
