Мисля, че много ще се съгласите с мен, че лъскава лъскав текст изглежда впечатляващо и привлича окото. Когато видя някои интересни ефекти, прилагани към текста, като се опитва да се определи стила на слоя, които се използват при създаването на тези надписи. Създаване красив текст не е трудно в Photoshop.
Всеки може да си само с няколко стилове слой, за да създадете впечатляващи етикети. В този урок искам да ви покажа как да направите красива лъскава текст в Photoshop.
Това е, което ние получаваме след урока:

Създаване на документ с размери 700 × 700 пиксела и резолюция от 72 DPI.
Работата по един красив текст на старт Photoshop с фоновото изображение.
Взех за тази текстура с дървена ламперия. Можете да избирате различна текстура на дърво или хартия.
Ще се коригира насищане (Shift + Ctrl + U), за да се направи малко по-тъмен. Също така добавя градиент корекция слой (чрез кликване върху иконата на съвпадение в долната част на палитрата на слоевете):

Това ще направи засенчване на наклон в горната и долната част на фона на текста в Photoshop изглеждаше грандиозно:

За да създадете такъв брилянтен текст, можете да изберете някоя шрифта Използвах Омар. На нов слой направи голям инструмент надпис »Тип инструмент» (T):

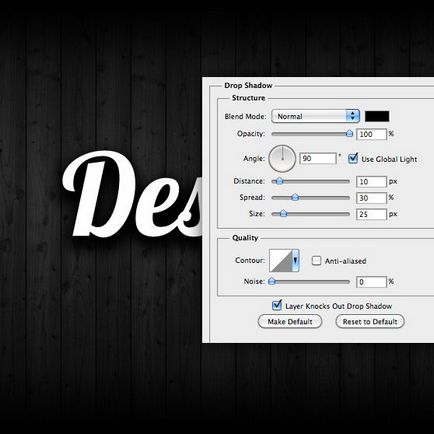
Направете текста в Photoshop голяма сянка. Кликнете два пъти върху слоя в палитрата на слоевете, и в прозореца, който се показва, изберете «Drop Shadow» линия (сянка).
Инсталирайте свързани настройки:

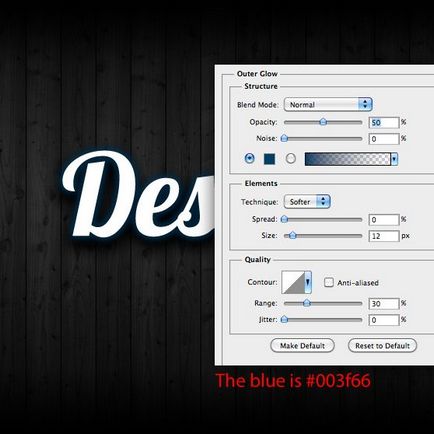
Добави синьо външната светлина. В същия прозорец, сложете отметка и изберете линията «Outer Glow» (Outer Glow), задайте следните настройки:

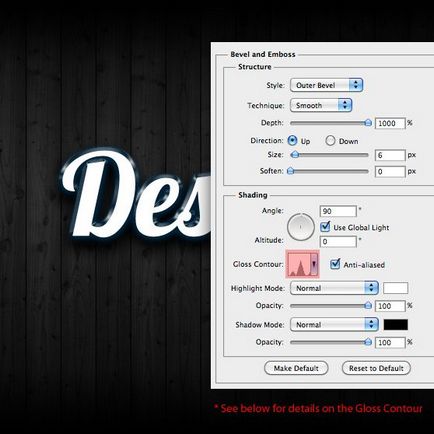
Нека дадем нашия текст в обем Photoshop. Избор на вида дограми слой «Bevel и Emboss» (щамповане), направете следните настройки:


Сега ние прилагаме в нашия текст в Photoshop Color Overlay стилове и наклон. Въпреки това, ние в момента не виждаме тези промени, докато не се направи модел слой.
Изберете «Color Overlay» (Overlay), цвят определен # b7eaff:

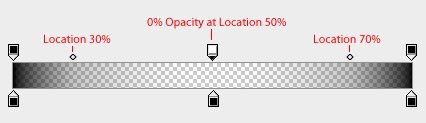
На следващо място, за текста в Gradient Overlay на Photoshop. Сложете отметка «Gradient Overlay», направете три цвят градиент, както е показано по-долу:

Superblestyaschy продължи да създава текста в Photoshop. Да се наложи модел. За това се използва следното изображение:

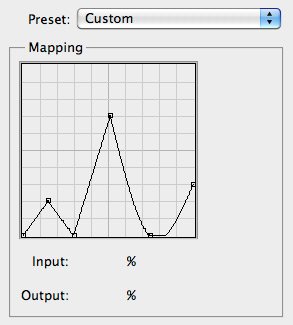
I се сведе до минимум насищането на изображението (Shift + Ctrl + U) и се прилага spherization филтър: Filter> Distort> Spherize със стойност от 100%.

Следваща I прибавя радиална размазване: Филтър> Vlur> Radial Blur със стойност от 15:

Сега запазете тази снимка като модел (Edit> Define Pattern). Можете да оставите името по подразбиране - Образец 1.
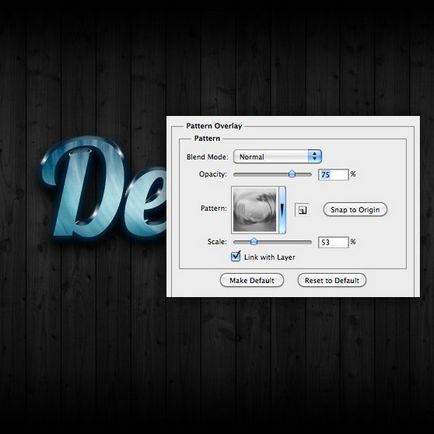
Сега обратно към нашия етикет. Това е време да се сложи текстът в Photoshop uzor.Dvazhdy кликнете върху слоя с текста, за да отворите диалоговия прозорец Layer Style.
Сложете отметка пред «Образец Overlay» (Texture Mapping).
Изберете създадена по-рано стъпка шаблон от падащия списък:

Използвайте курсора, за да регулирате позицията на модела на текста, докато диалоговия прозорец »Модела Overlay» открито. Трябва да се получи подобен образ на текста в Photoshop:

Ние добавяме към брилянтен текст с един удар градиент. Ние поставете отметка в «Ход» линия (инсулт). Конфигуриране инсулт при градиент, както следва:

За да направите текста по-красиво в Photoshop - добавите малко блясък. За това ние се бяла мека четка и се прилагат няколко петна от светлина върху нов слой над слоя с текста:

Ето един красив текст в Photoshop, получаваме:

В този урок, за да създадете лъскава брилянтен текст завършен през Photoshop.
Надявам се, че сте имали забавно!
Свързани статии
