Наскоро големи фонови изображения в блогове и уебсайтове са станали доста популярни. Това не е изненадващо - известната подбран фон може да служи като основен източник на възприемането на даден проект,

всъщност отдавна знаят, че посетителят е тяхната представа за обекта в първите 10 секунди. Предлагането запознат с няколко CSS техники, за да се създаде голяма фоново изображение с помощта на една или две изображения.
Преди да започнете, да разгледаме най-често срещаните грешки:

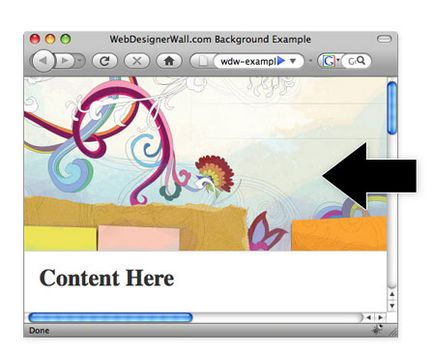
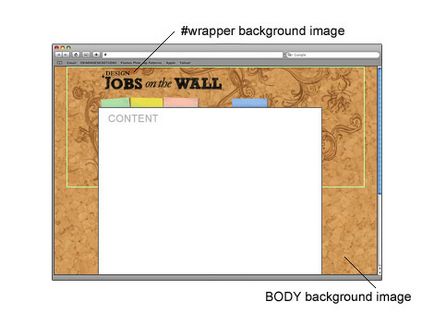
Ако имате голям фоново изображение, което изглежда страхотно, когато мониторът е 1280 пиксела, за големия екран ефекта на сайт, може да е малко разглезен, защото на "прекъсването фон" (вж. Фиг. По-горе).
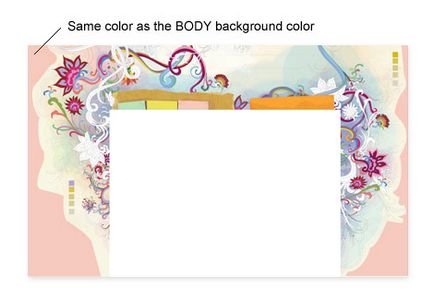
Най-лесният начин да се избегне тази грешка - да се направи по краищата на изображението са в същия цвят като мястото за фон (BODY цвят на фона). Е, този пример показва снимката по-долу:

Виждаме, че по краищата на оформлението използва плътен цвят за фон. Изпълнението на тази опция на CSS е съвсем проста - вие "прегръдка" фоново изображение на върха и центъра на средата на него.

Между другото, в един от постовете съм говорил за CSS фон имота и неговите възможности за. например, кодът изглежда по следния начин:
Последните два реда код, за да се предотврати намаляването на фоновото изображение, когато размерът на прозореца на браузъра (в частност Firefox).

Пример 2. Dual изображението
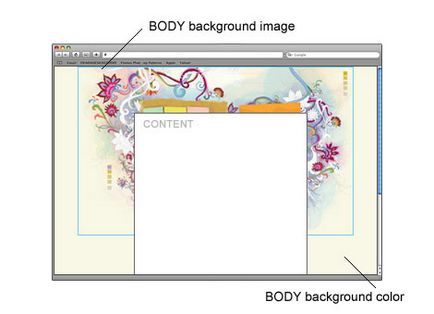
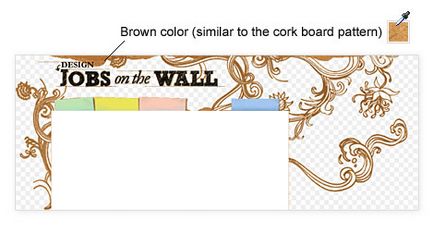
Като пример за използване на сайта Дизайн Работа на стената. Тук за фона зададете повтарящи се изображения и голяма картина поставена в DIV слой, рамкиране целия код. Изпълнението може да погледнете в "жив пример" от линка по-горе, нищо фантазия като никой.

Тъй като голям образ за използване фоново изображение (в GIF формат) с прозрачен фон, цветът на който е най-близо до цвета на тялото.

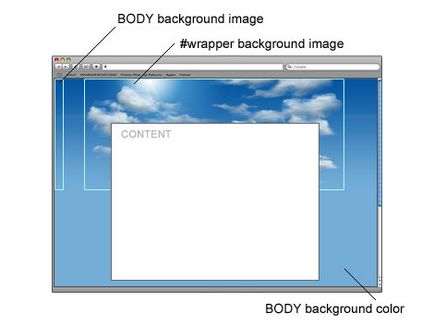
Пример 3: Небесен фон.
За това изпълнение използва градиент изображение в един пиксел, който се повтаря хоризонтално (определена в тялото маркер). Облаци са центрирани с допълнителен слой DIV - демо оформление може да погледнете тук.

Между другото, този пример може да се прилага, без да DIV - виж кода в демо stranitse2.
Внимание! Сваляйте всякакви примери тук (огледало).
Този пост е превод на статията - Как да: CSS Голям Предистория с зашеметяващ дизайн webdesignerwall блог. Между другото има и прекрасна колекция от сайтове с големи изображения за фон.

Дупка в com_content

Ние се отнасяме към вируса Online
Първоначална проверка на обекта установи, че клиентът отказан достъп чрез FTP, че стесни списъка на заподозрените уязвимости, следователно отваряне kakomto Joomla скрипт двигател. Kaspersky яростно.

Трой / JSRedir-МН
Отново звука на гръмотевиците zarezheniya сайтове нов вирус Трой / JSRedir-MH. Така че в кратко на вируса Трой / JSRedir-MH. Вирус или троянски е много по-интересно, отколкото техните predshestviniki сега.
Финализиране на разширения за пощенски Прати имейл JK
Днес аз ще споделя интересна информация за собствениците, събрани ен Joomla сайтове. Рано а по-късно, възниква проблемът абонамент и да изпраща информация от сайта, може да е различно приготвяне задник.

Здравейте Т.е. редовен сезон 10
Kunena замени връзката към профила на потребителя
Здравейте, отново, отново Kunena получи работа dopilivanie популярен форум Kunena, днес взе да променят връзката към потребителския профил. Това се дължи на факта, че сайтът е на стойност социализация.
Създадено с Kunena - защо на всяка страница?
Kunena се отървете от допълнително цитат
За тези, които наистина се прави сайта за хора, следващата ми съвет. Аз ще ви кажа как да се отървете от излишните цитат на публикации в този форум Kunena. Имам няколко тематични сайтове с нормална посещение.
Обработка параметри разширения Joomla
При разработването на разширения за Joomla CMS, като плъгини, модули, компоненти или образци, често е необходимо да се получи параметрите на развитите или всяко друго разширение. В този.
Kunena шаблон kramsaem
1. В папка \ компоненти \ com_kunena \ шаблон \ vash_shablon \ template.xml намери файла и го поставете в парче (за да можете да изберете областта, за да го покаже или не): Как да направите флаш банери и лого за своя сайт, SEO блог Бочаров Игор
Изграждане на уеб сайт с Joomla 3 стъпка по стъпка ръководство
