Как да се замени капачката на WordPress сайт
Нека започнем с факта, че темата копирате на компютъра си в отделна папка. И отвори й imadges намери файла, и я отвори я заглавна помня размера на снимката. В случай на двадесет и тринадесет няколко. тъй като те са свързани с плъзгача и др.
Ако сте харесали този конкретен шаблон, след което можете да направите няколко капачки. И това е възможно, и един, тъй като е възможно да изберете всички опции за показване.
Изберете от интернет, или да се направи снимка, която искате за себе си.
За да се направи това се вписват в схемата, необходими за поддържане нейните размери, т.е. ширина и височина като оригинала. Тъй като HTML vorstku теми в този случай ние не трябва да се докосва.
Има много начини и програми, които могат да бъдат пет минути, за да го направя, но аз използвам Adobe Photosop.
След това, ние наблюдаваме как това може да бъде направено в етапа:
- Първо трябва да се създаде рамка, в която ние вмъкнете картинка. Ето защо, отворен --- Fayl новообза- и задайте размерите във формата и натиснете OK.
- След това отиваме по пътя -file-отворен и открит на снимката, че сме подготвени.
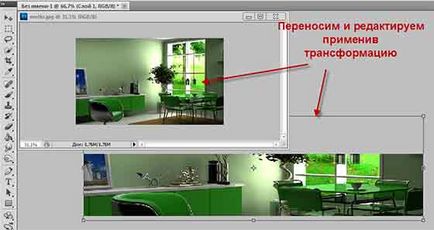
- Кликвайки RMB (десен бутон на мишката) на редактираното изображение и изберете -Преместете в нов прозорец.
- Нашите по-нататъшни действия ще зависят от имиджа, тя се поставя в originala.Esli сме създали шаблон (рамка), лесно да насочва курсора и натиснете LMB (ляв бутон на мишката) и изтеглете и пуснете го издърпайте в рамката.
- Ако не е, за да се запази качеството на изображението е най-добре да се спре превишението. За да направите това, изберете инструмента Rectangular Marquee ,. И разпредели частта, която искаме да видим в бъдеще сайт капачка. (Нещо като на снимката по-)

По същия начин ние я запълнете част на пунктираната линия в шаблона. Внимателно редактирате, да се приведат в по периметъра, и след определяне слой, отидете на пътно-File-Save за Web & Devices.

Отделно, че е необходимо да се говори и за сметка на разширяване на произведени капачки ви сайт, вие трябва да изберете един където изображението ще има най-нисък "тегло". В крайна сметка, това ще зависи от момента на качване в блога.
В по-големи размери, че трябва да се реже на няколко части, както е описано в картината се нарязва на парчета.
P.S.Pochemu моя сайт няма образ в заглавната да се каже така. Това не е първият, нито последният темата, по която прекарвам експерименти.
Сега момента, наречен Suffision непрекъснато се актуализира, когато има нова версия директно от конзола за WordPress на. И капачката е да се зареди или от компютър или от библиотеката Media.
Но тя има един основен недостатък, не се зарежда. Така че аз вече беше подготвил нова тема и всички мои стари и нови посетители скоро ще могат да го оценят.
Подобни записи:
Популярни статии
GET безплатен курс

За създаване и приходите сайт
Свързани статии
